Animations are fundamental to user interaction, engagement, and communication across various media. But where to start?
Whether you're a graphic designer wanting to add movement to your illustrations, a UI/UX designer focused on improving user experience, or a marketer aiming to capture audience attention with dynamic visuals, mastering animation is crucial.
At Linearity, we understand the transformative power of animation and to help you get ahead we’ve put together the ultimate resource list to equip you with the skills you need to create animations with ease and confidence.
This roundup of our top tutorials offers step-by-step guidance tailored to various applications, from animating .svg files to creating promotional videos. Each tutorial is categorized by difficulty and includes an estimated completion time to help you plan your learning journey effectively.
Understanding the fundamentals of animation
Animation, at its heart, is about finding interesting ways to bring your static images to life. Key animation principles like timing, easing, anticipation, and follow-through are the tricks and tools you’ll be using to get this working right. Let’s have a look at what to expect from your animation process.
Timing and spacing
Timing refers to the duration of an action, which can dramatically influence the perception of a character or object's speed and weight. Spacing, on the other hand, deals with the object’s position over time, which dictates the smoothness and rhythm of the movement. Together, timing and spacing are crucial for creating animations that feel natural and engaging.
Easing
Easing involves adjusting the acceleration or deceleration of the motion. It helps animations to mimic the laws of physics, adding a realistic touch. For instance, objects don’t just start moving at full speed instantly and don’t stop abruptly; easing helps simulate this gradual increase and decrease in movement.
Anticipation and follow-through
Anticipation is a technique used to prepare the viewer for an action, making the scene easier to follow and more realistic. Follow-through, or overshooting, involves parts of a moving object continuing to move after the object has stopped. These elements help to convey a sense of weight and maintain momentum, making animations more lively and less robotic.
By mastering these foundational principles, you can enhance the quality and effectiveness of your animations, making them not just functional but a delight to watch.
Whether you’re creating a short animated logo or a detailed instructional video, these principles will guide your creative process and help ensure that your animations resonate with your audience.
SVG animation
- Level of difficulty: Intermediate
- Estimated time to complete: 30 minutes
Learn to bring scalable vector graphics to life with simple yet powerful animation techniques. This tutorial covers basic animations, such as rotations and morphing, which are perfect for dynamic web elements.
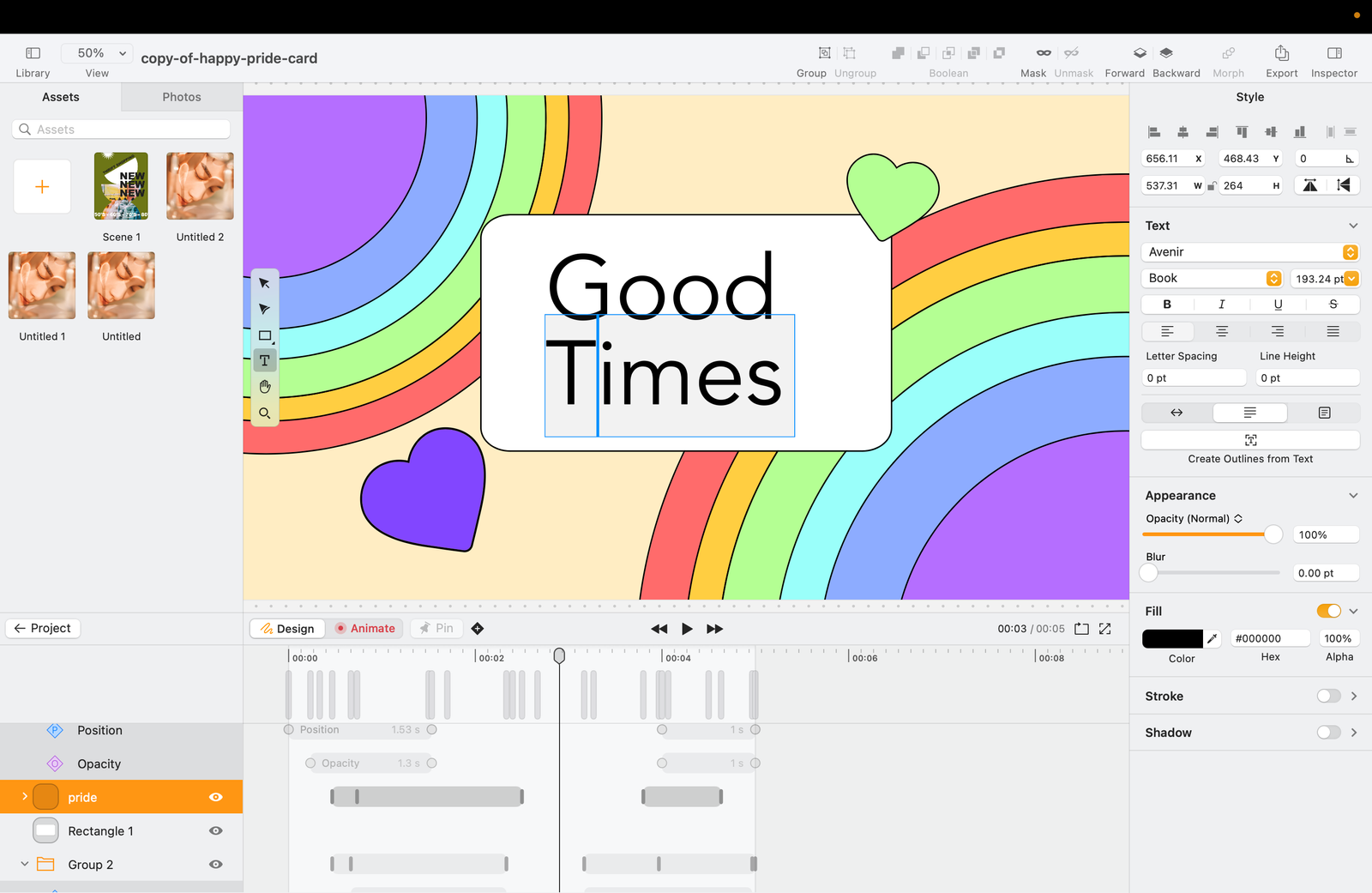
Text animation
- Level of difficulty: Intermediate
- Estimated time to complete: 45 minutes
Discover methods to animate text for ads, web banners, and promotional videos. This guide provides step-by-step instructions on creating captivating text effects that grab attention.
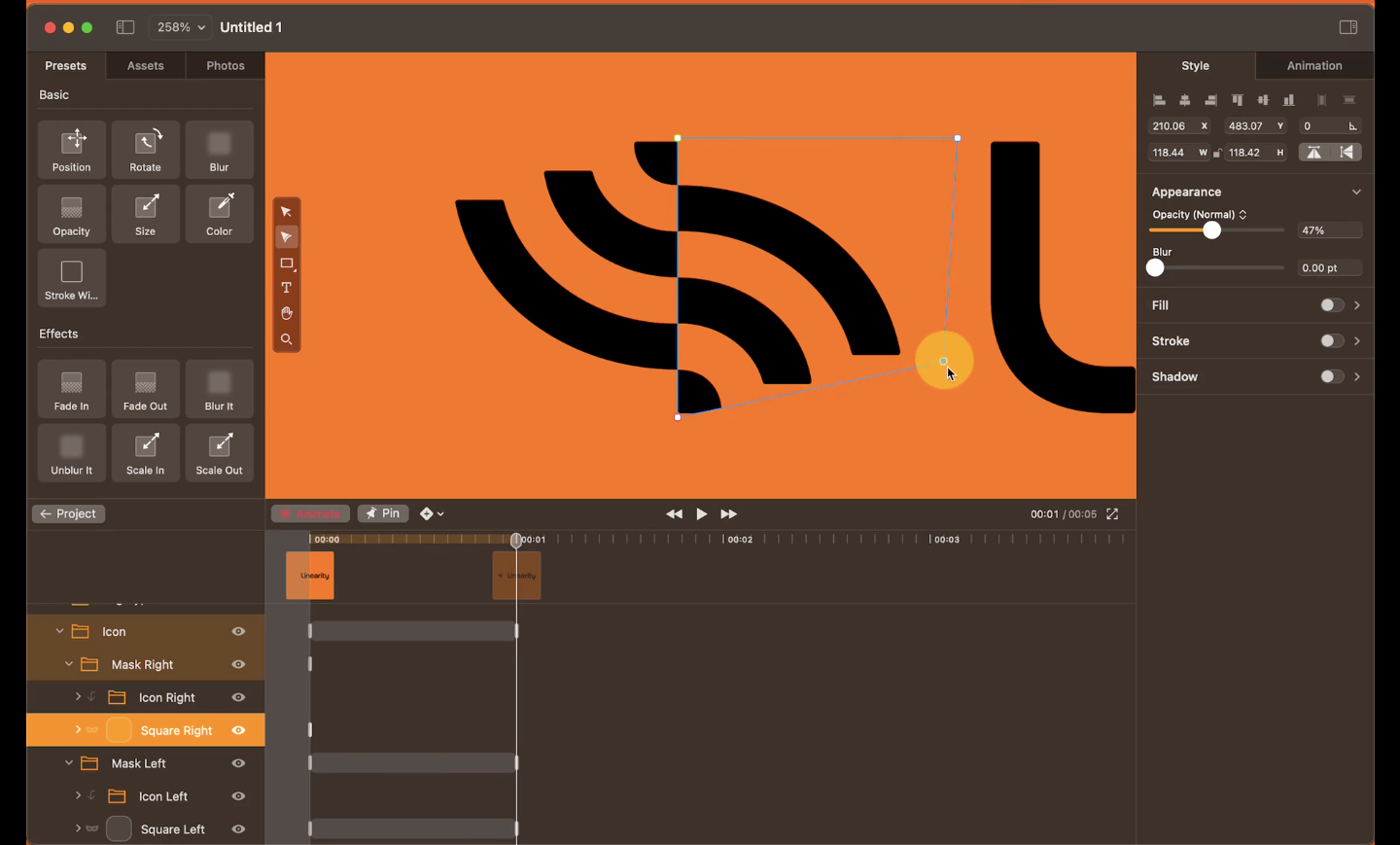
Transparent background animation

- Level of difficulty: Intermediate
- Estimated time to complete: 1 hour
This tutorial shows you how to create videos that integrate seamlessly with various backgrounds, ideal for overlays or mixed media presentations.
Logo animation

- Level of difficulty: Intermediate
- Estimated time to complete: 1–2 hours
Animating a logo can make your brand stand out. This article will guide you through creating dynamic logos that make a memorable impact.
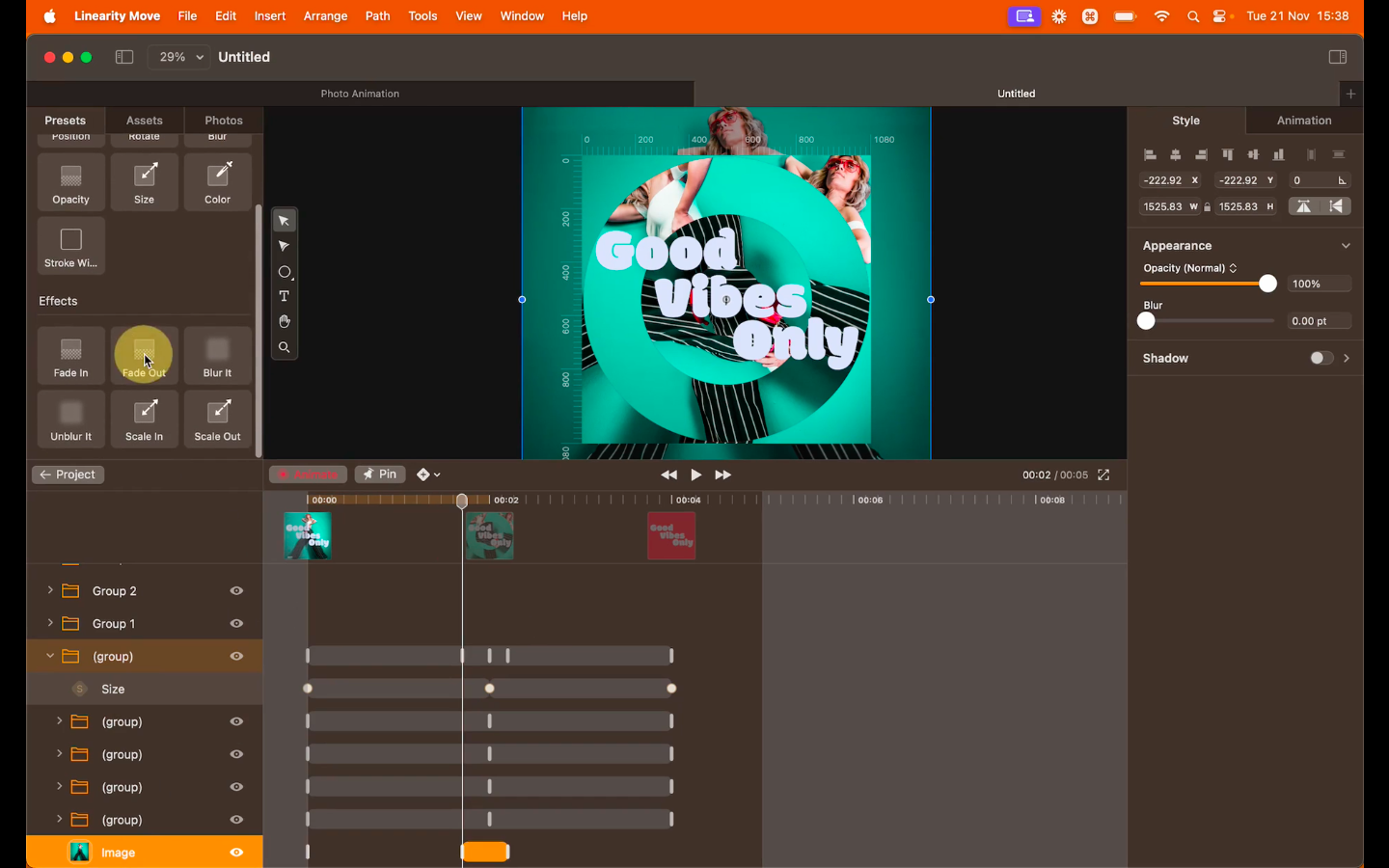
Picture animation

- Level of difficulty: Beginner
- Estimated time to complete: 30 minutes
Learn to add motion to still images, a technique perfect for social media and interactive web content. This piece guides you through simple steps to make your pictures move.
Social media animation

- Level of difficulty: Beginner—intermediate
- Estimated time to complete: 45 minutes
This guide offers strategies for creating engaging social media content that stands out in a crowded feed. Learn to animate posts that captivate and engage your audience.
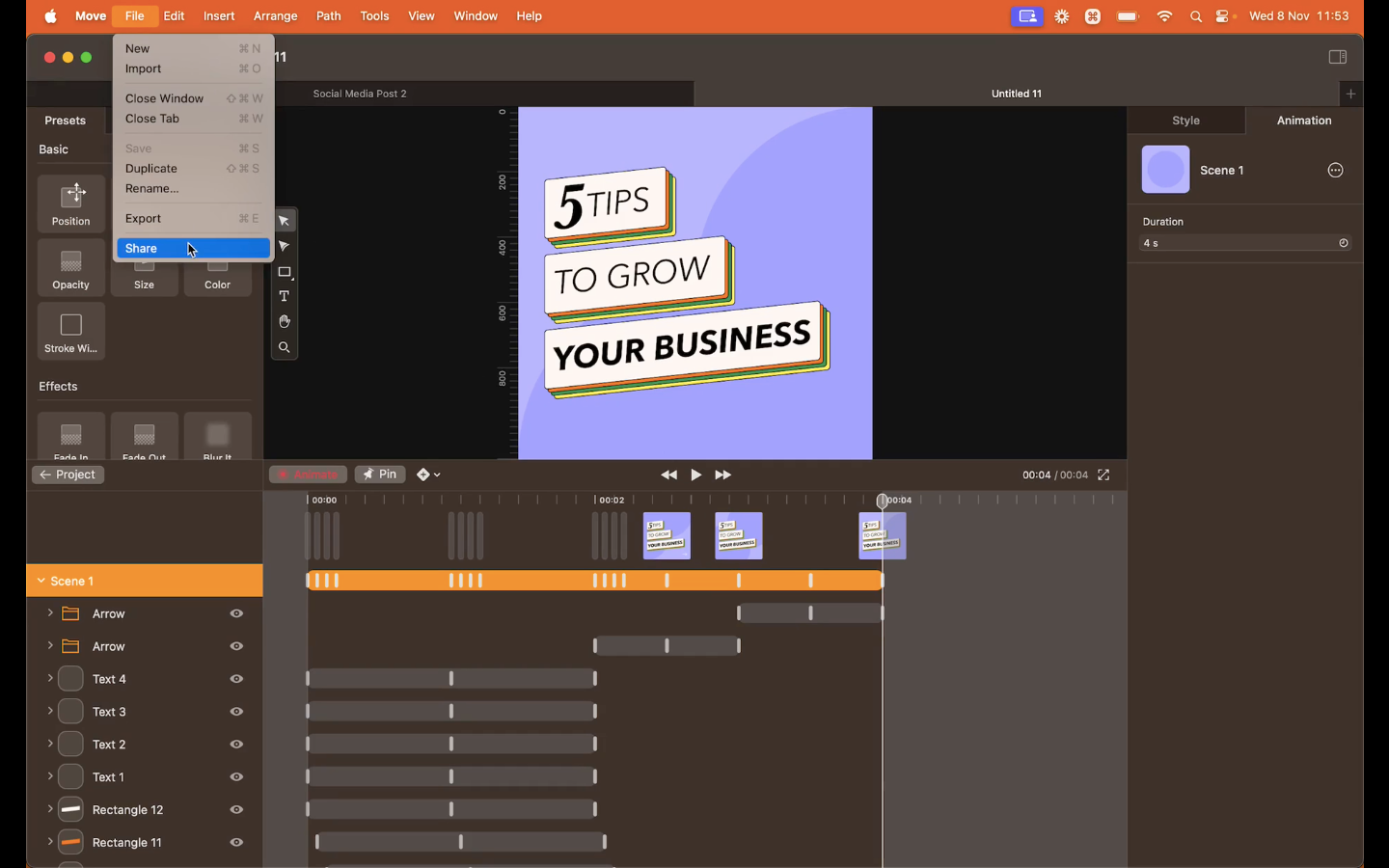
Promotional video animation
- Level of difficulty: Advanced
- Estimated time to complete: 2–3 hours
This is a step-by-step tutorial on crafting a promotional social media video using one of Linearity Move’s pre-designed templates. It will save you time and effort while communicating your message in a clear and engaging way.
Elevate your design game with animation
While it may seem overwhelming at the outset, mastering animation is exciting and rewarding. Our animation tutorials are crafted to teach you the mechanics of animation and inspire you to think creatively about how animation can be integrated into marketing design.
Whether you’re enhancing the interactivity of a website, adding flair to social media posts, or creating memorable marketing videos, the skills you develop here will set your work apart.
With the lessons in your pocket you’re well on your way to creating animations using a platform designed to specifically empower you as a designer, using affordable animation software, and not outsource your production.
Linearity Move’s innovative features like Auto Animate, thousands of Templates, and masking capabilities ensure that there’s something for every level of animation designer.
Frequently asked questions
What software do I need to start making animations?
The choice of software can vary depending on your specific needs and the complexity of the animations you intend to create. For beginners, a tools like Linearity Move is a great starting point.
We’ve compared some of the big animation makers for you to work out what the right platform is for you.
How long does it typically take to create a simple animation?
The time it takes to create a simple animation can vary widely based on the complexity of the project and your proficiency with the animation tools. A basic animation, such as a simple text effect or logo animation, can take anywhere from 30 minutes to a few hours.
More complex animations involving multiple elements and intricate motions can take significantly longer.
Are there any free tools for beginners to learn animation?
Yes, there are several free tools available for beginners to learn animation. Blender is a powerful option for both 2D and 3D animation and is completely free.
Other options include Synfig Studio and Pencil2D, which are also free and provide a good starting point for learning basic animation techniques.
How can I measure the impact of animation on my digital projects?
The impact of animation can be measured through various metrics depending on the goals of your project. For websites, you might measure user engagement through increased time on site and reduced bounce rates.
For marketing videos, effectiveness can be gauged through viewer retention rates, engagement metrics, and conversion rates. Tools like Google Analytics or video analytics from platforms like YouTube or Vimeo can provide these insights.
What are the most common mistakes beginners make when creating animations?
Common mistakes include ignoring the principles of animation such as timing and spacing, which can make animations feel unnatural. Beginners often overlook the importance of planning their animation before starting, leading to inconsistent pacing and storytelling.
Another frequent error is using too much motion, which can overwhelm the viewer and detract from the main message of the animation.
Can I animate hand-drawn sketches, or do they need to be digital?
You can certainly animate hand-drawn sketches. The sketches will need to be digitized first, which can be done using a scanner or by taking a high-quality photograph. Once digitized, these images can be imported into animation software where they can be refined and animated.


Share this!
Garreth van Niekerk
One of GQ's 'Young Creatives To Watch' and described as a "Creative Force" by the Sunday Times, author, designer and marketer Garreth van Niekerk is a contributor for Linearity in Johannesburg.


:quality(75))
:quality(75))



:quality(75))