Bring your text-based designs to life with animation.
Whether you're a graphic designer looking to wow your audience or a marketer eager to make your message stick, mastering text animation is key.
This step-by-step guide will walk you through animating text with Adobe After Effects motion graphics software. We'll also show you how to do this easily using Linearity Move's Auto Animate feature.
Ready to create fluid, attention-grabbing visuals? Let's get started with the After Effects text animation tutorial.
Set up your After Effects Project
We'll import the Linearity logo as a .ai (Adobe Illustrator) file and add a text animation underneath.
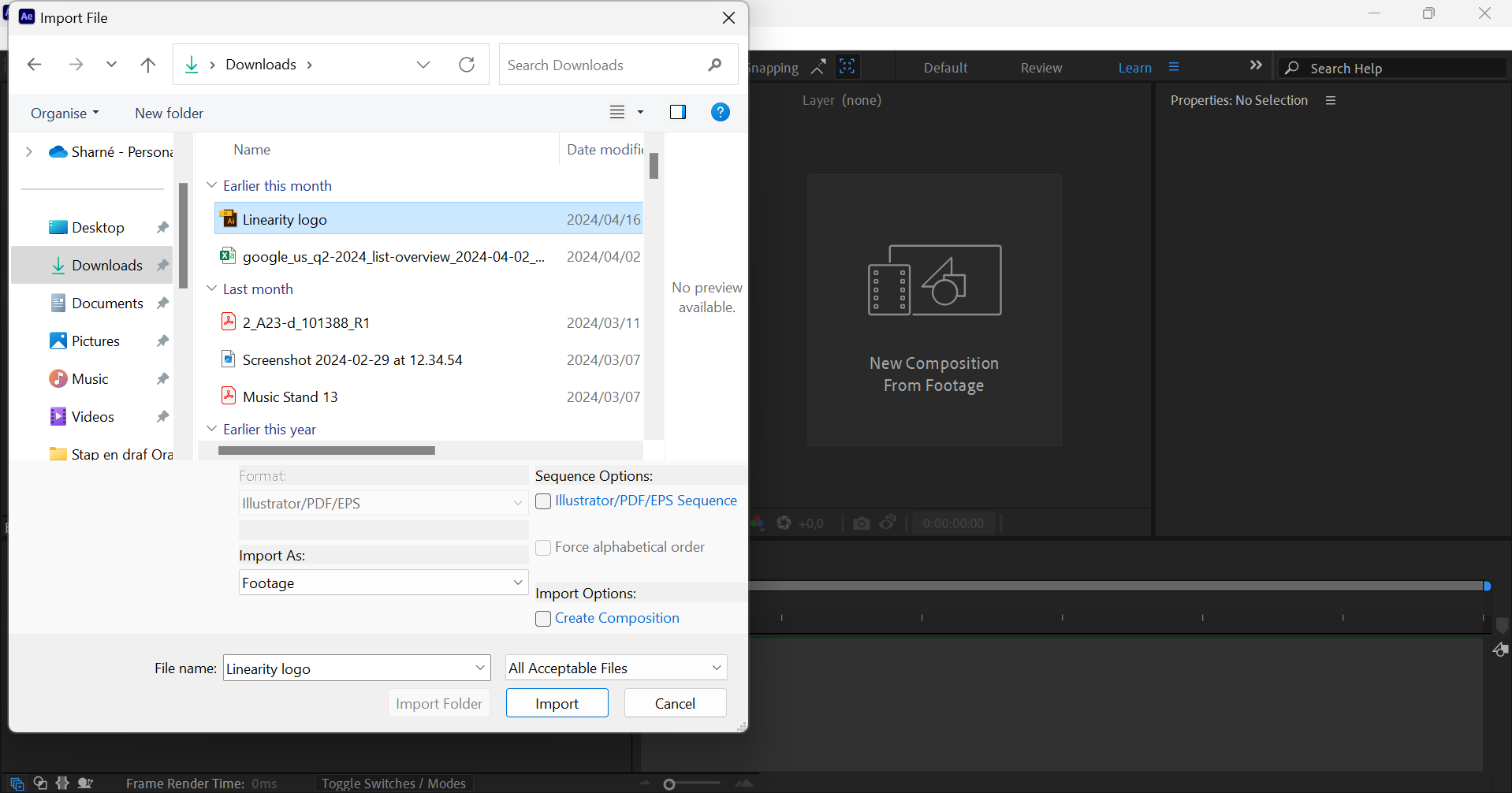
Open Adobe After Effects on your desktop computer. In the Composition panel, select the New Composition from Footage option.

When the modal opens, select the file you'd like to import into your new Composition.
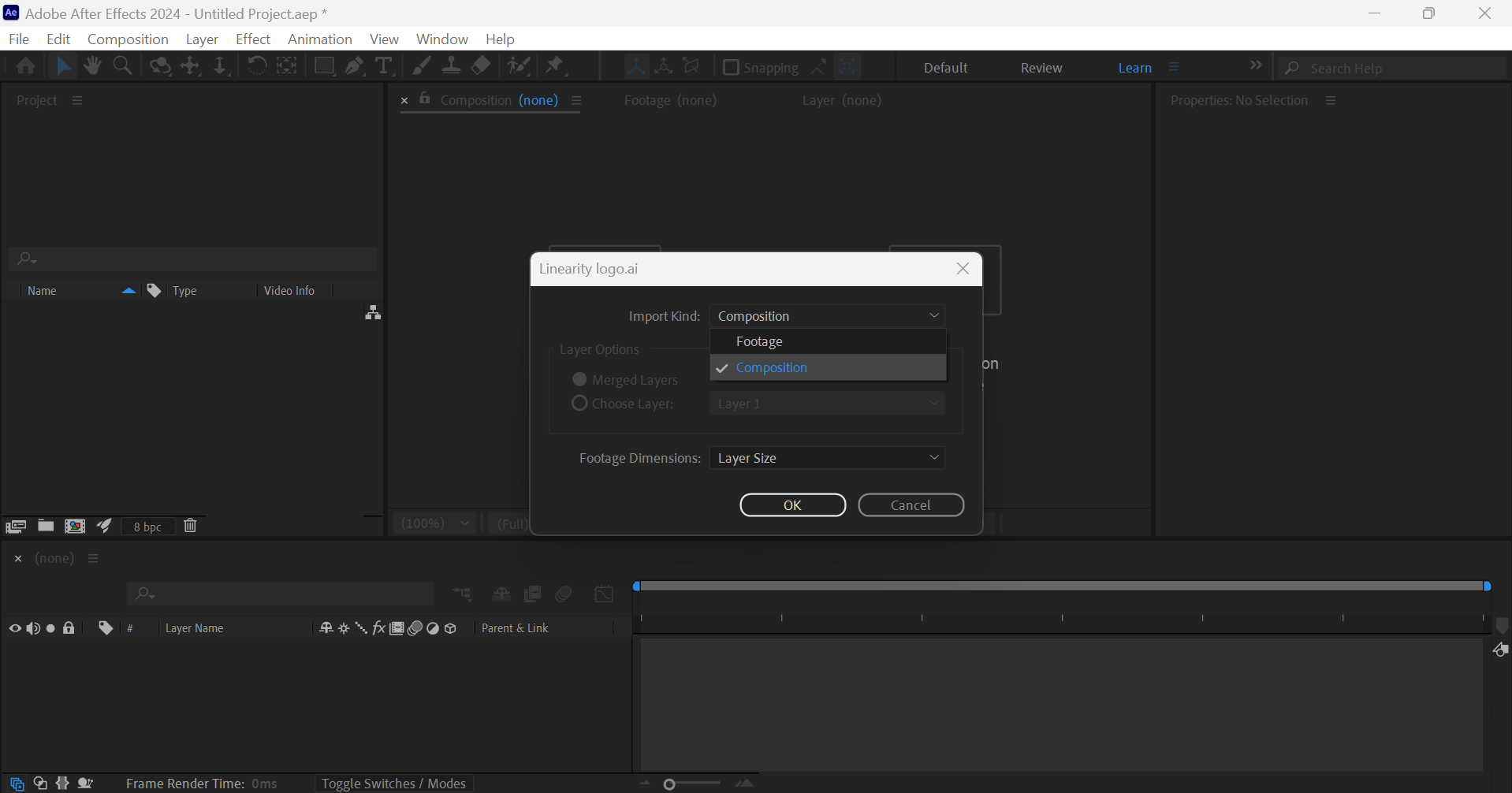
Change the Import Kind to Composition and click OK.

The .ai image will appear as a layer in your Timeline at the bottom of the screen.
Add and format your text
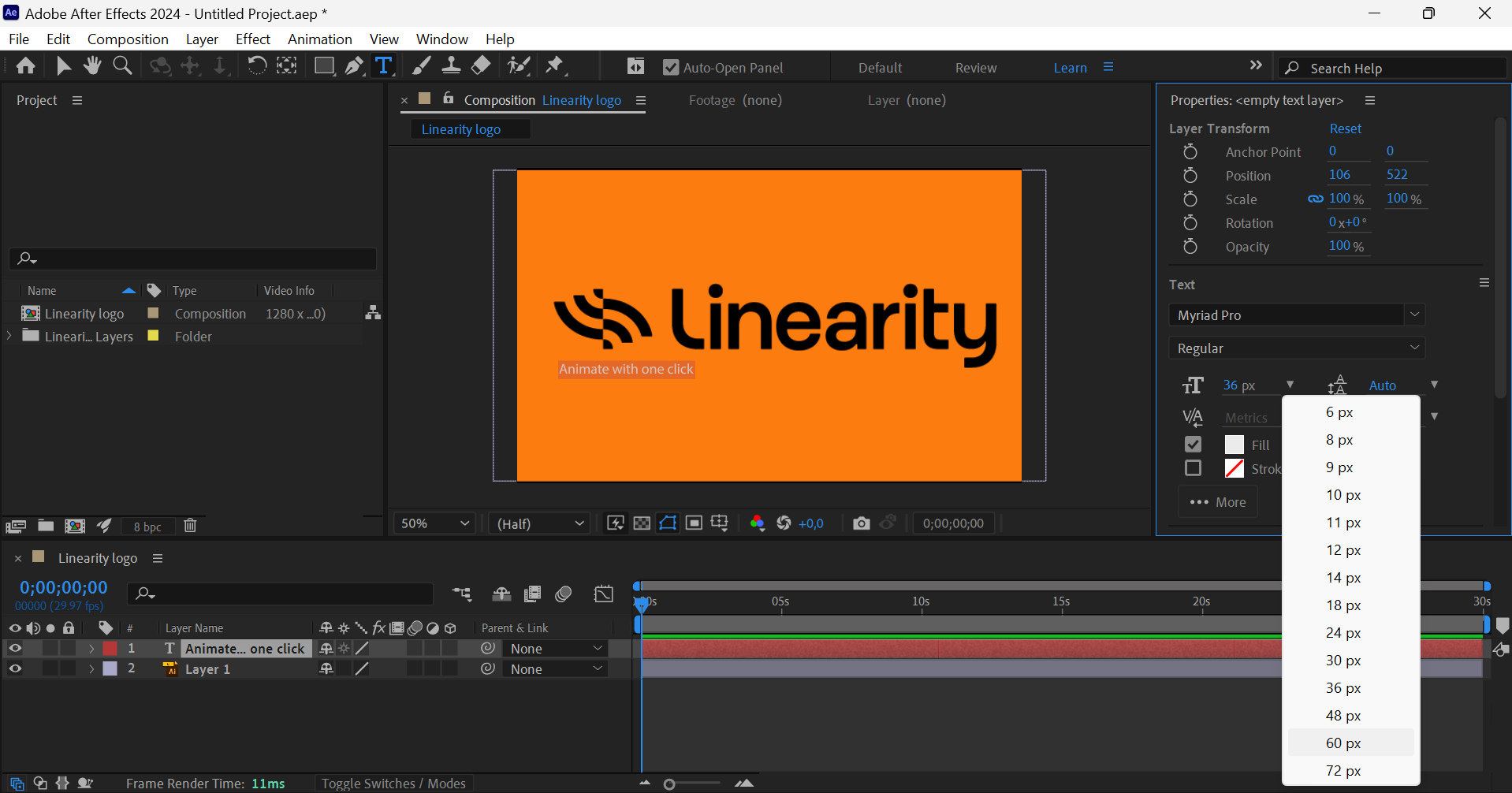
Use the Type tool (press Ctrl or Cmd + T on your keyboard) to add your desired text to your composition in the central Composition panel.

Use the Selection tool (press V on your keyboard) to move the text box around in the Composition.
You can customize the font, size, and color in the Character panel on the right to match your design.
Apply a basic text effect
Let's add a basic typewriting effect to the tagline beneath our logo image.
Ensure your text layer is selected in the Timeline and your Current Time Indicator is set to 0 seconds.
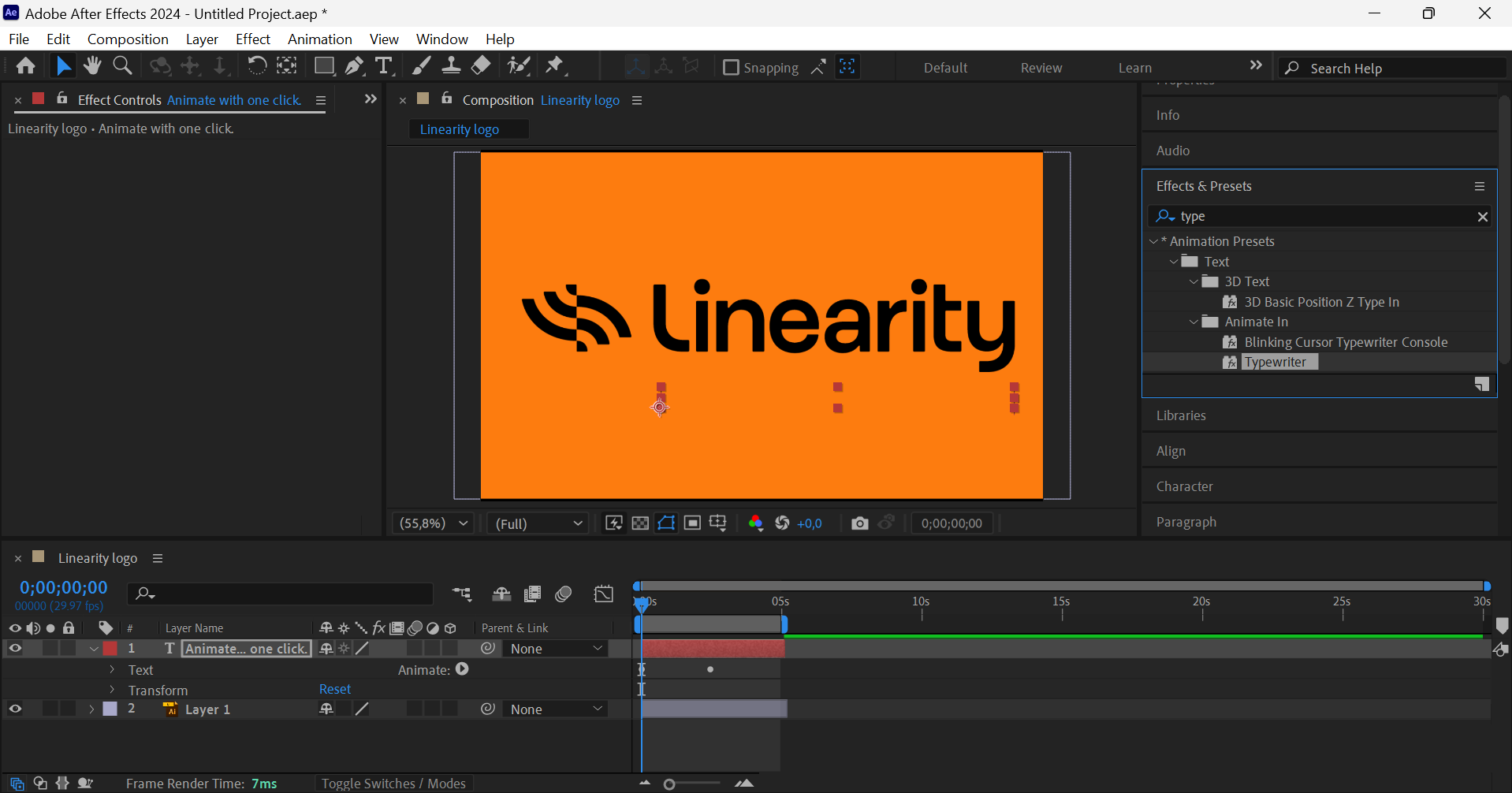
In the Effects & Presets panel on the right, search for the Typewriter effect. Double-click on the effect option to add it to your text layer.

This automatically applies the Typewriter effect to your text.
Export your text animation
To preview your animation, press Space Bar on your keyboard.
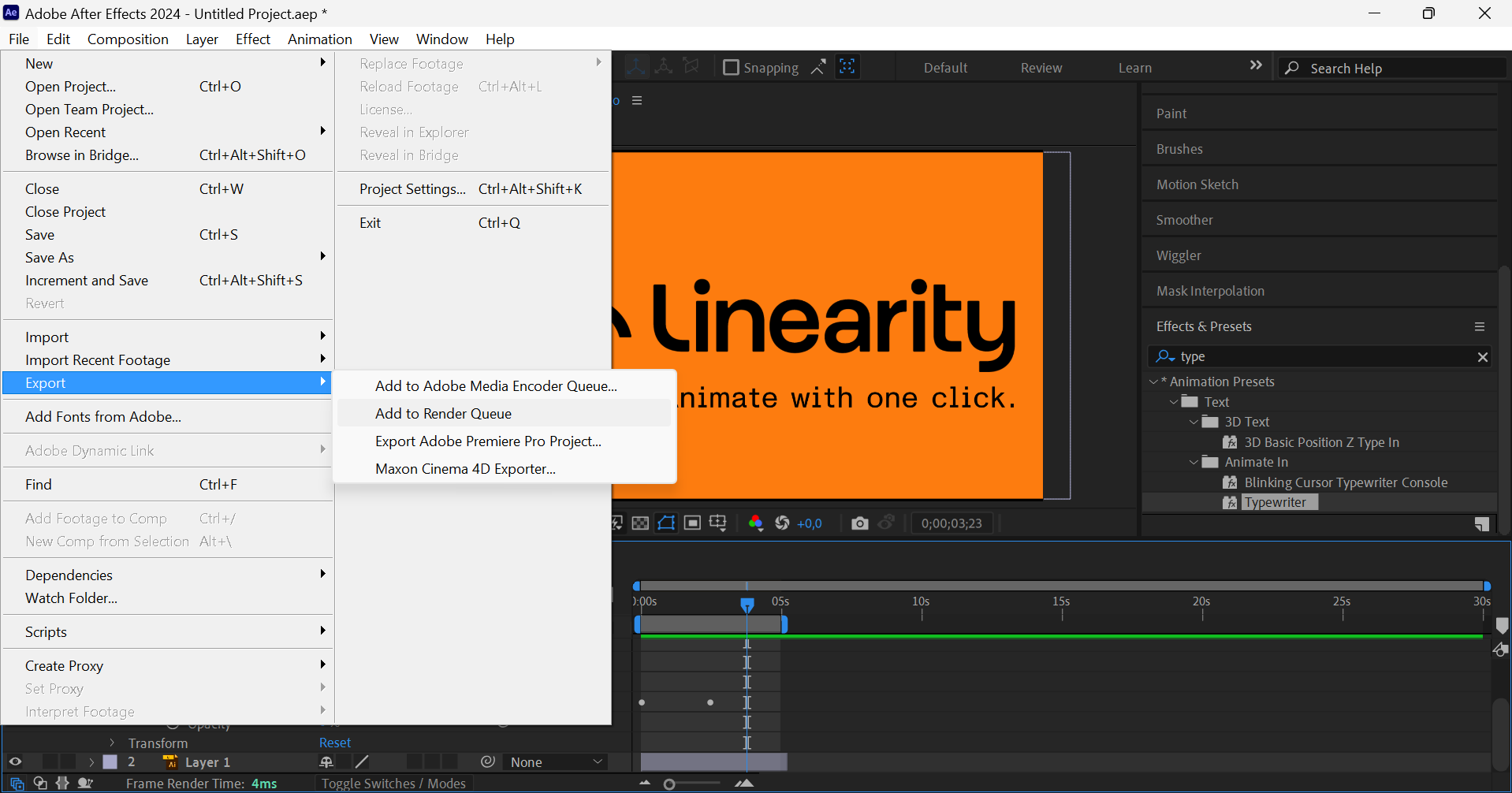
Once you're happy with the text animation you've achieved, you can export it as a video file by clicking on File > Export > Add to Render Queue in the main menu.

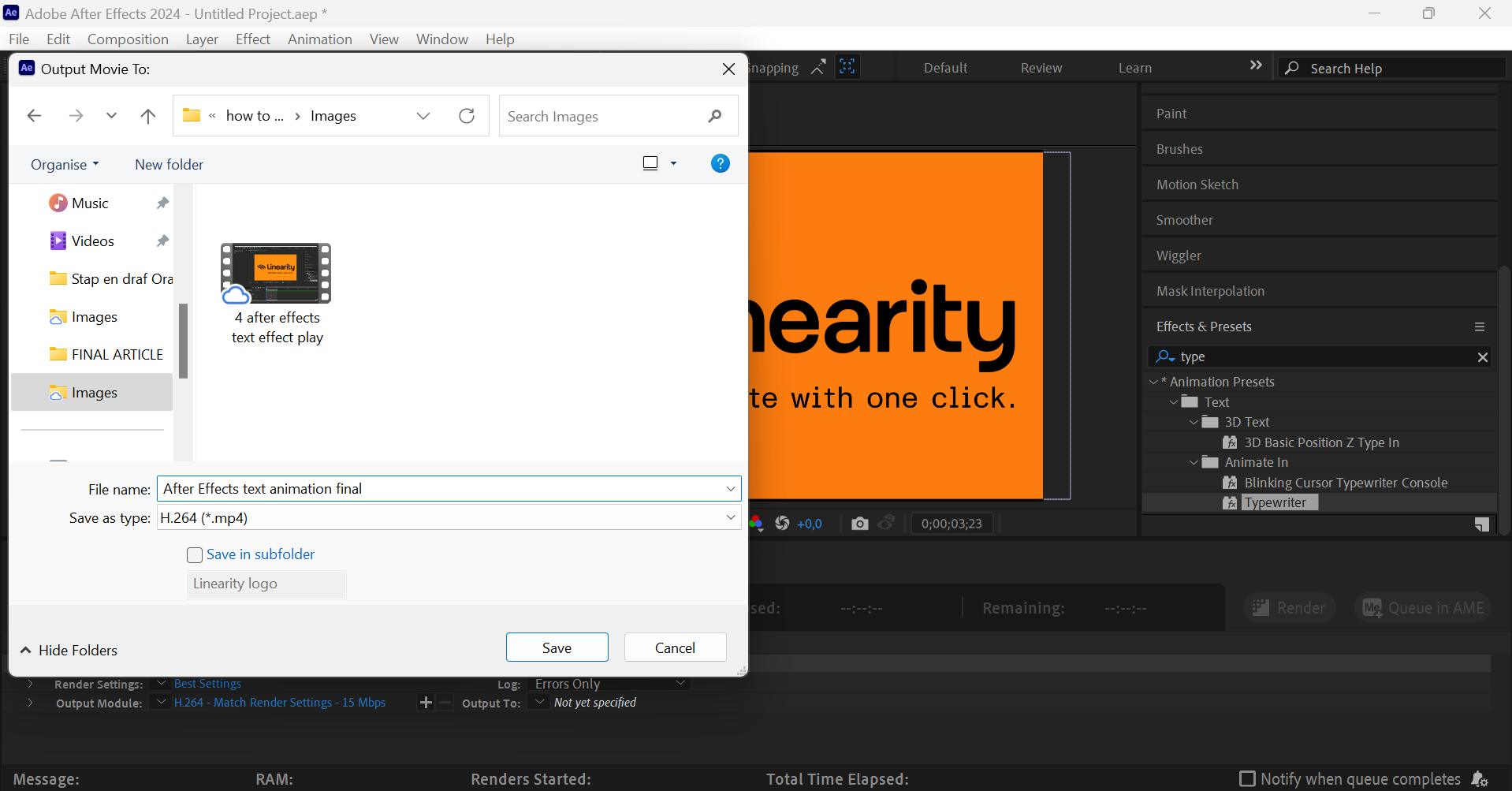
The Render Queue panel will open at the bottom of your screen. Next to Output To, click on the "Not yet specified" highlighted text. A modal will open allowing you to rename your video and select where to save it.

To finish exporting your video file, click on the Render button.
See our finished video below:
Lastly, save your After Effects Project by pressing Ctrl or Cmd + S on your keyboard.
How to make text animations in Linearity Move
Now, let's look at how easy it is to create text animations using an iPad and our innovative animation software, Linearity Move.
If you haven't downloaded the software yet, get started for free below:
Create a new Linearity Move Project
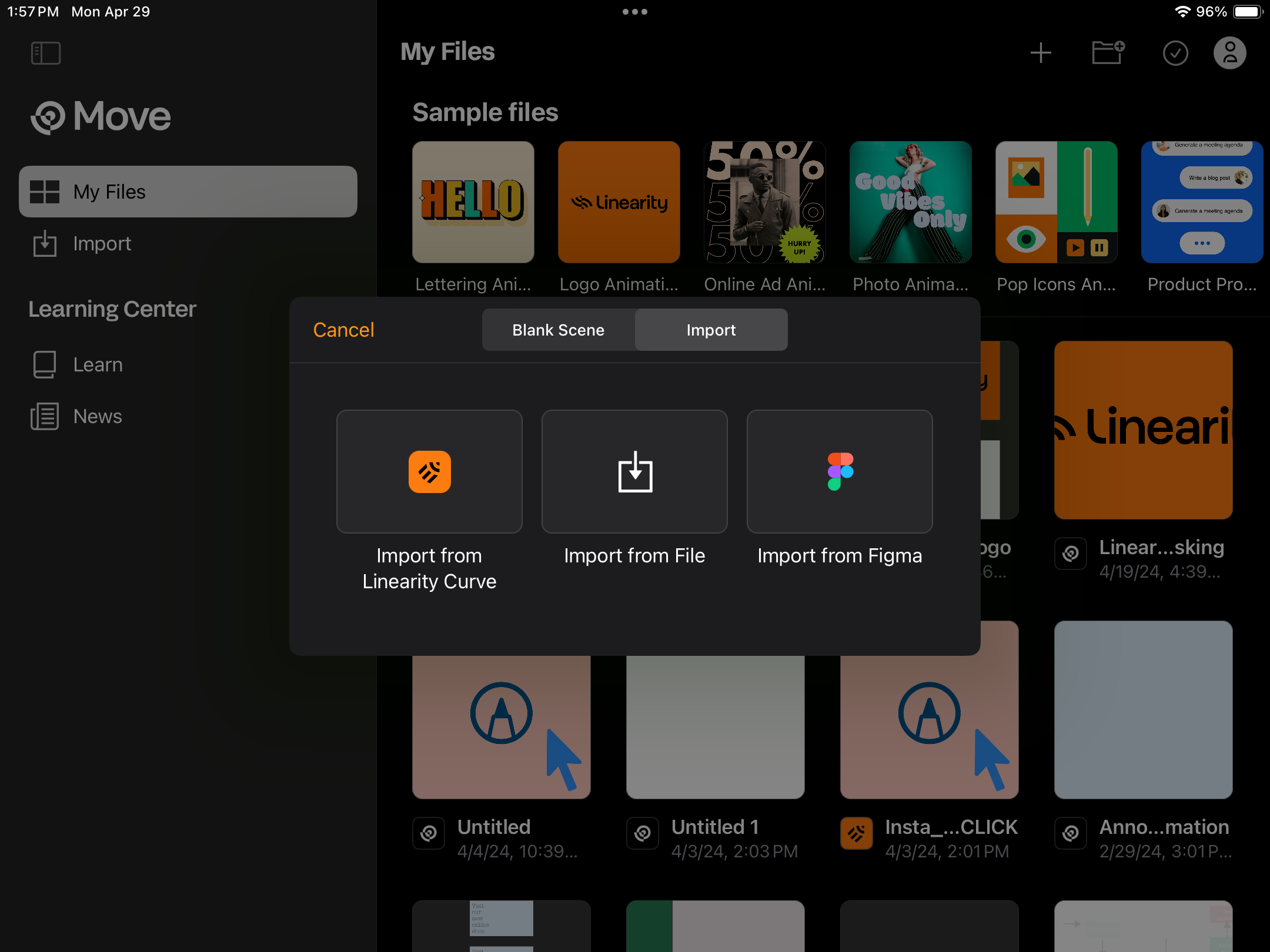
Open Linearity Move and tap on the + New Document card in your Homescreen Gallery.
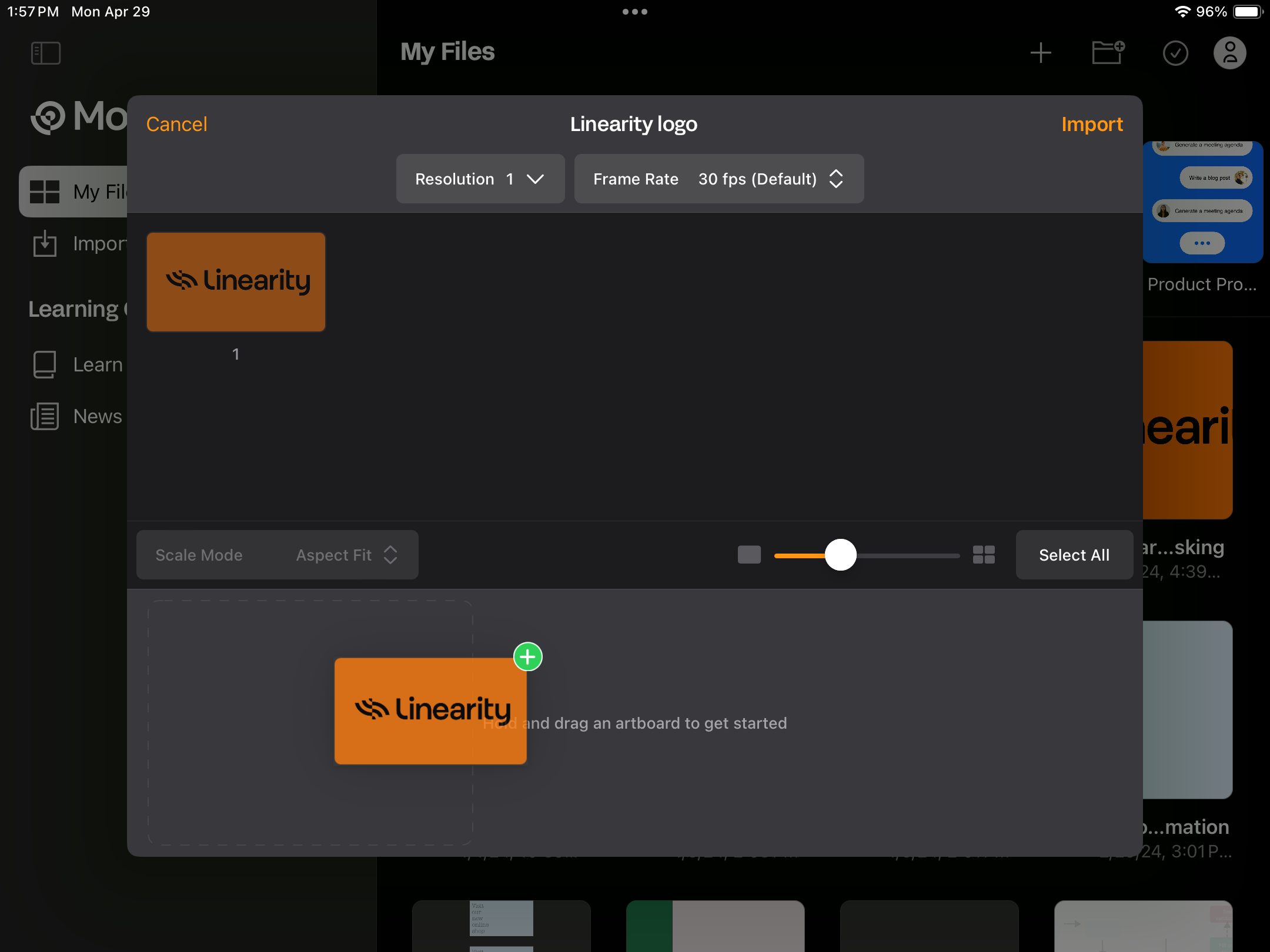
Under the Import tab, tap on the Import from File card.

Select the image file on your device you want to use in your animation.
You can drag and drop the image into the Scene Builder to set up your Timeline.

Tap Import in the top right corner. Your new Move Project will open.
Add your text
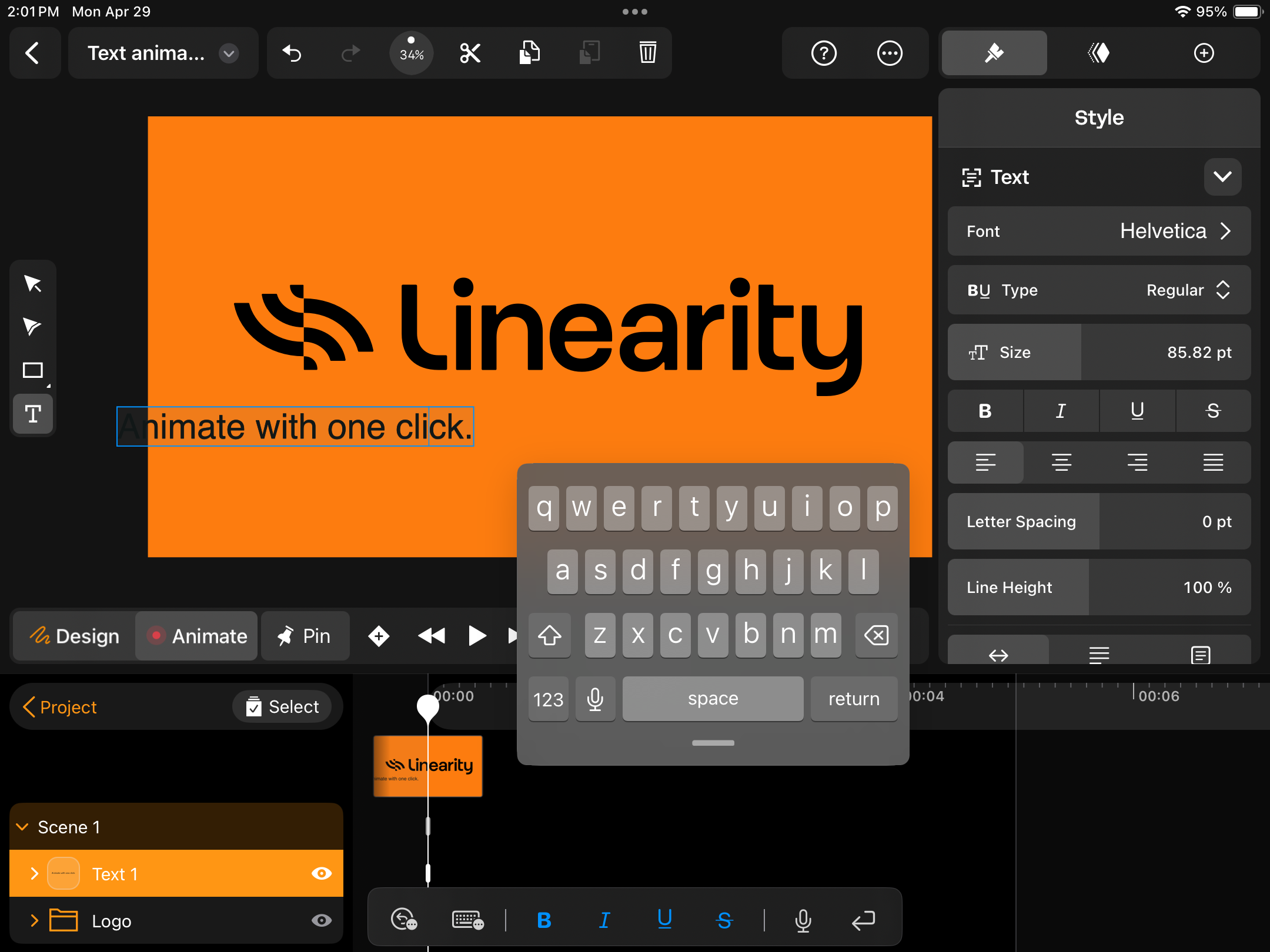
In Animate Mode, select the Text Tool from the Toolbar on the left and tap on the canvas. Type or paste your text and add your desired formatting.
A new text layer will be added to your Layers Panel on the left of the Scene Timeline.

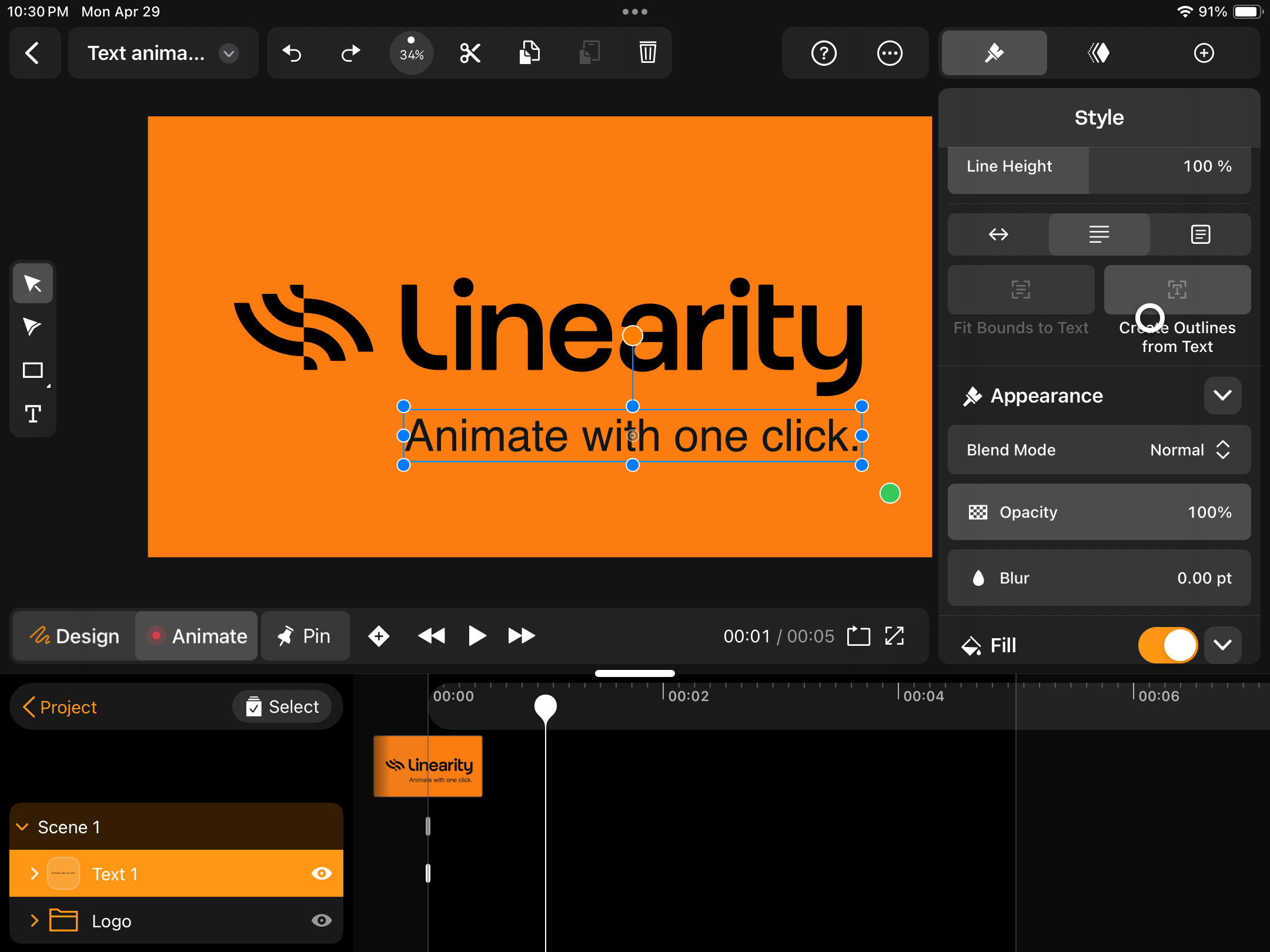
You can change your text to outlines by tapping on the Create Outlines from Text option in the Style tab.

Animate your text
We'll make our text appear from the bottom and then add the Tap preset to simulate a mouse click.
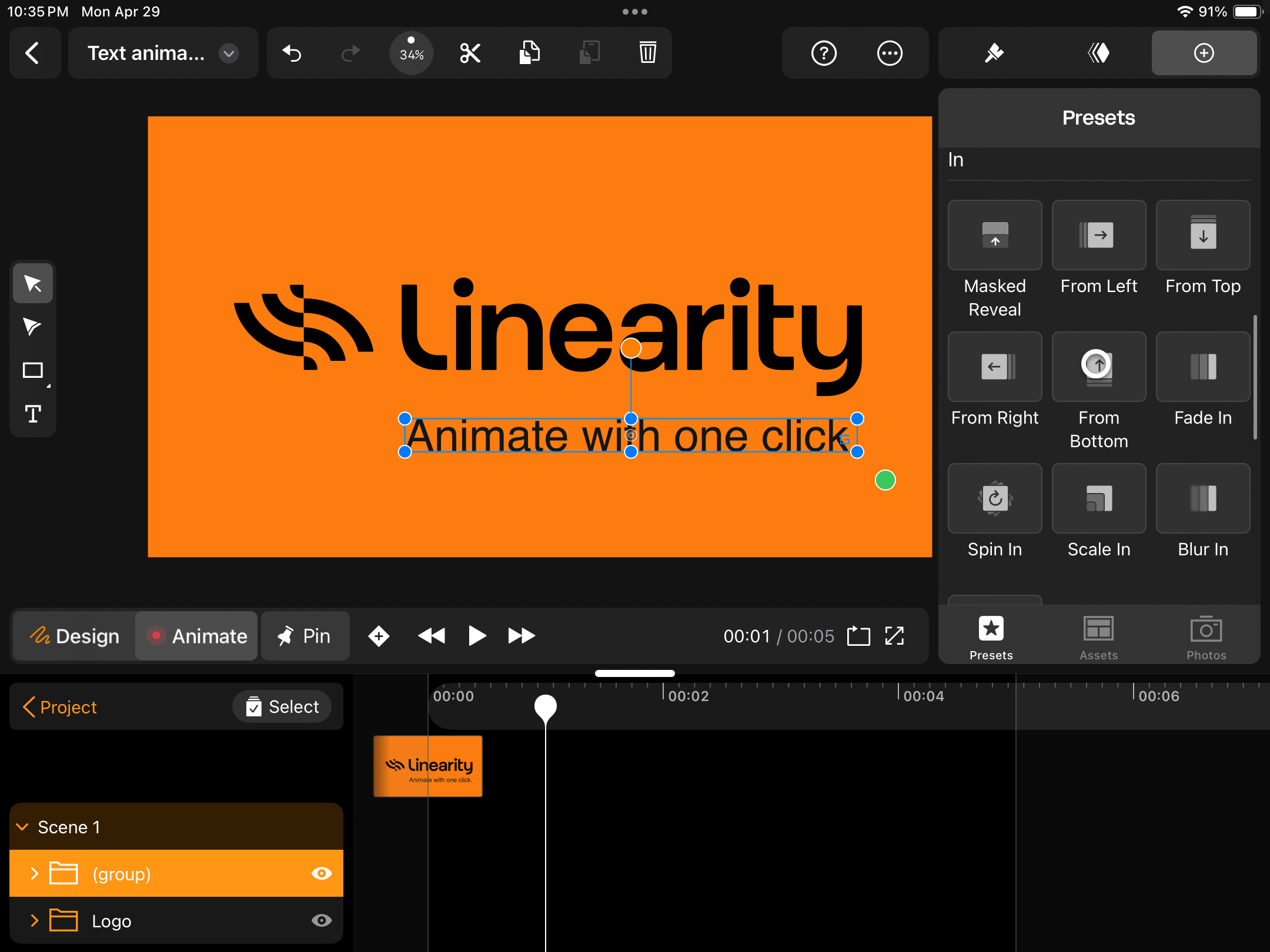
With your text layer selected, navigate to the Library and tap on the Presets tab.
Here, you'll find all the preset animation effects that make it extra easy to get your text and shape elements moving.

First, tap on the From Bottom preset under the In section. Choose Normal and tap Apply.
This will automatically apply the effect on your Timeline.
Next, move your Playhead to the 2-second mark on the Timeline. Tap on the Tap preset under the Emphasis section to add that mouse click effect.
You can easily make adjustments to your animations by dragging your Scene Stacks.
Export your text animation
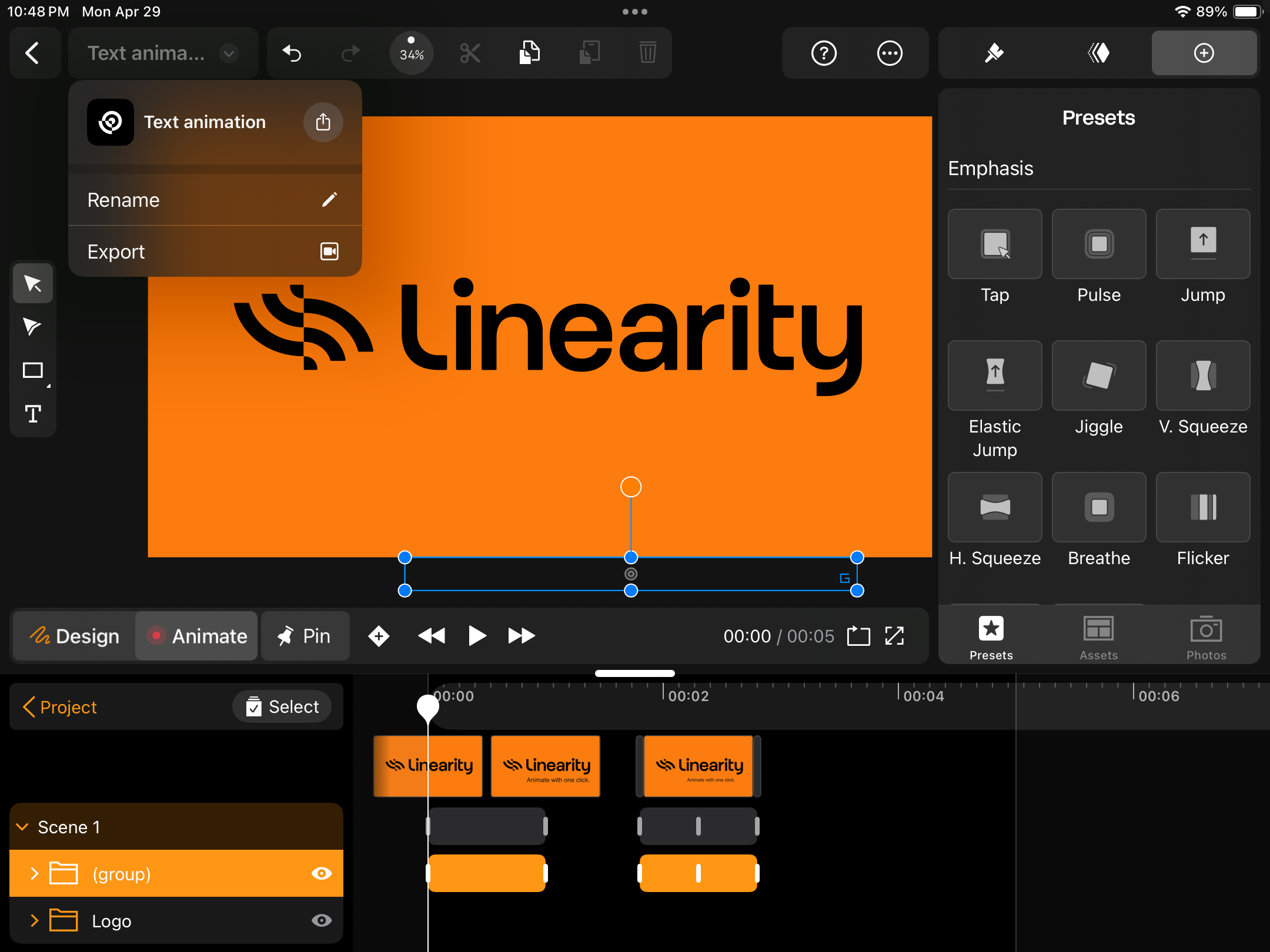
Ready to export your animation? Skip the render queue. Just tap on your Project's name at the top right of the screen and select Export from the dropdown.

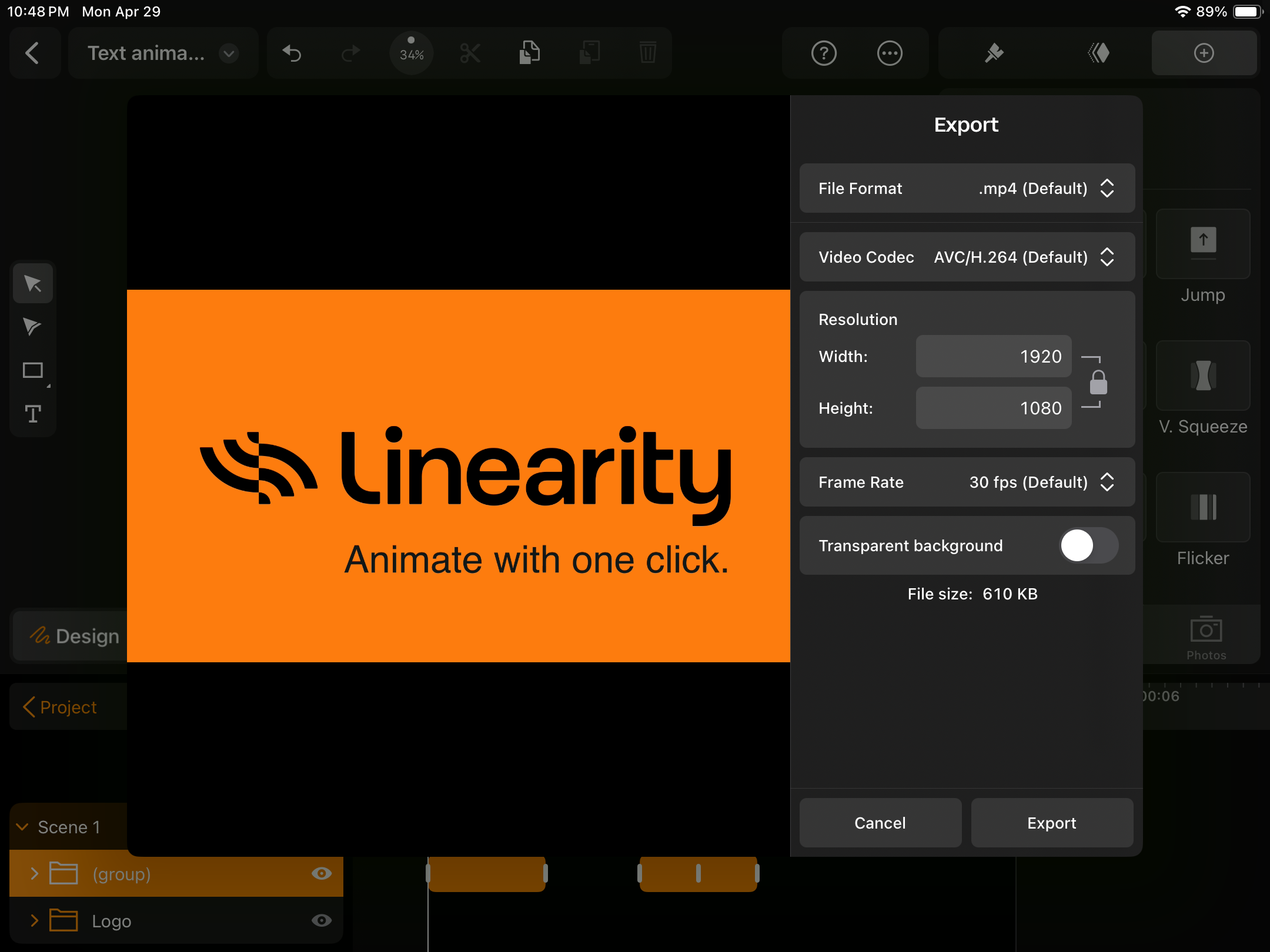
Check and adjust your Export settings, then tap the Export button at the bottom right of the modal.

You can select Save to Files to choose where to add your video to your device.
Here's our final text animation video made with Linearity Move:
Your next steps in animation
You've learned how to create attention-grabbing visual effects using two powerful pieces of software: Adobe After Effects and Linearity Move.
But there's so much more to tap into.
After Effects is an advanced motion graphics software best suited for the film industry. The interface is complex, with multiple tiers of options and submenus.
But if you're looking for a user-friendly and efficient animation design software ideal for graphic designers and marketers, Linearity Move is your best bet.
If you haven't tried it yet, get started for free with Linearity Move and follow our simple text animation tutorial above. You might fall in love.
P.S. We offer special pricing packages for Pro, Org, and Education subscriptions.
Frequently asked questions
What are the best After Effects presets for text animation?
Adobe After Effects offers a variety of presets that are ideal for beginners and pros alike. For starters, you might try presets like 'Typewriter' and 'Slide In.'
These can be found under the Effects & Presets panel and are great for adding quick, professional-looking animations to your text.
Can I animate text along a path in After Effects?
Yes, animating text along a path is a powerful way to guide your audience’s attention and enhance storytelling. To do this, first create a path using the Pen tool. Then, select your text layer, go to the Path Options, and choose the path from the drop-down menu in the Text panel.
How do I make text animations more dynamic and interesting?
Consider using easing and motion blur to add dynamism to your text animations. Easing (found in keyframe settings) softens the start and end of an animation, making it look more natural.
Motion blur can be enabled from the composition settings and adds a blur effect to moving objects, mimicking how the human eye perceives motion.
Linearity Move's animation presets automatically apply natural movements and blurs to simplify the animation process.
Are there resources for learning more advanced text animation techniques?
Absolutely. Linearity offers comprehensive and easy-to-follow video tutorials for beginners and professionals working on Mac and iPad.
Adobe also has a robust community and numerous online resources. Third-party websites like Video Copilot and School of Motion offer in-depth guides and video tutorials that can help you improve your After Effects skills.
What should I do if my text animation is not playing smoothly in After Effects?
If your animation isn’t playing smoothly, try reducing the preview resolution or using the RAM Preview function to pre-render your animation. This allows you to view the animation without interruptions. Ensure your computer meets the software’s system requirements for optimal performance.
Another technique you can try is adding a slight blur to your animated text. This will decrease the flicker or twitter that may occur when viewing the animation on different screen sizes.
Are there any alternatives to After Effects for animating text?
Yes, there are several alternatives to After Effects that also offer robust text animation capabilities. Linearity Move provides powerful animation features for Mac and iPad users, while software like Blender offers open-source 3D capabilities. For simpler, web-based alternatives, Adobe Animate or even Canva can be used for limited motion graphics and text effects.


Share this!
Sharné McDonald
Sharné is a contributing writer to the Linearity Blog. She has 10+ years' experience in graphic design and marketing and holds a Master's degree in Art Education.


:quality(75))
:quality(75))



:quality(75))