Struggling to break into the world of animation due to its overwhelming complexity?
We understand that animation can be daunting. Traditional motion graphics programs are known for their steep learning curves, but we're here to revolutionize that experience. Linearity Move is a game-changer in the industry, designed to simplify animation like never before and make it accessible to everyone. And with our innovative Auto Animate feature, creating stunning motion graphics is as effortless as a few clicks.
When we say 'a few clicks,' we truly mean it. Say goodbye to the manual labor of keyframing and adding transitions. Auto Animate seamlessly interprets changes between static artboards and generates fluid animations with ease. With this powerful tool at your fingertips, all you need to do is prepare your static files, import them into Linearity Move, and watch as they spring to life.
We interviewed Konstantin Sitnikov and Lennart Kerkvliet, two of the Linearity developers who helped make Auto Animate a reality. Read on to discover their insights on this amazing feature.
Auto Animate works like magic, but without giving away all its secrets, could you give us a glimpse into how it works?
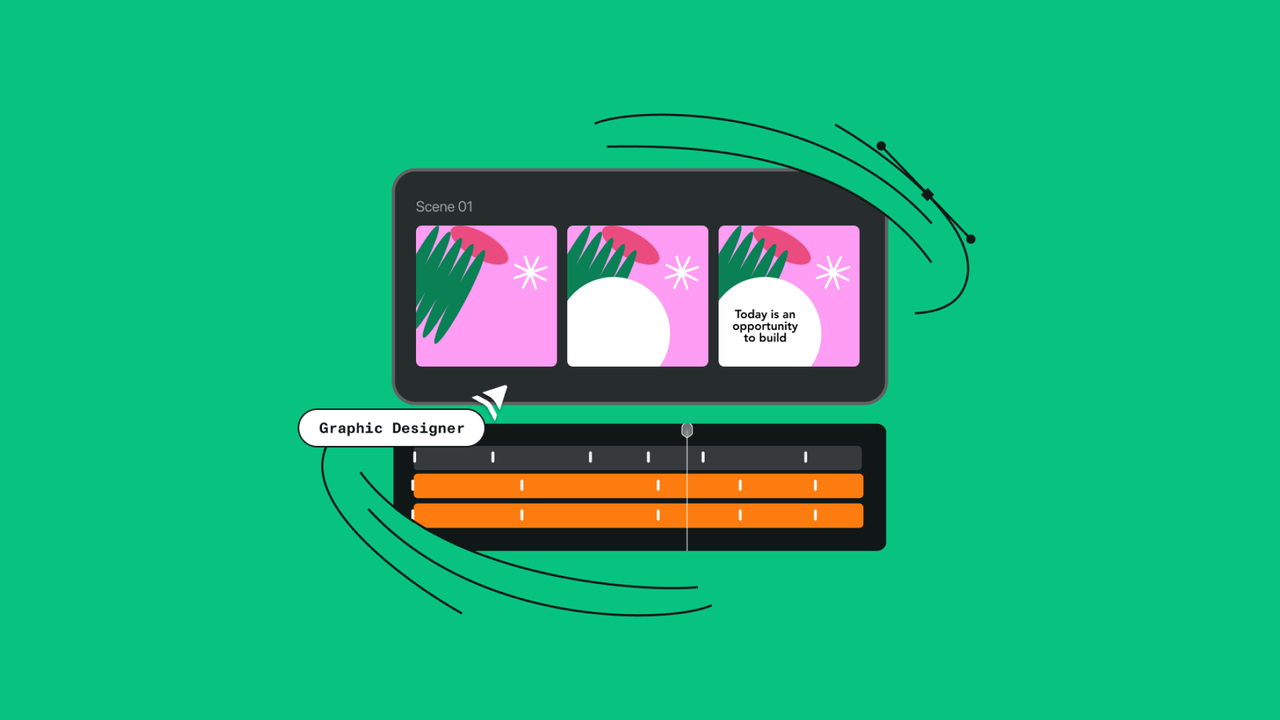
Konstantin: With Auto Animate, your artboards are just like keyframes in an animation. When you import your Curve files into Linearity Move, keyframes appear at just the right moments, guided by the content of your artboards. To keep things smooth, make sure related elements share the same name across all artboards. And don't worry if something's missing from one artboard but shows up in another—we'll handle it by fading them out and back in again.
Lennart: The elements you want to animate can be of all sorts of shapes and sizes. Auto animate tries to animate with as little information as possible. You'll still need to indicate the desired sequence and duration of your animation. However, behind the scenes, our software strives to seamlessly synchronize all your elements. Auto Animate is pretty forgiving by design, but you can really fine-tune things by making sure your elements are in the right order and have consistent names in your artboards.
Auto Animate is pretty forgiving by design, but you can really fine-tune things by making sure your elements are in the right order and have consistent names in your artboards.
Can you share some insights into how the team collaborated to bring Auto Animate to life?
Konstantin: Making animation easy for users was always our top priority. That's why Auto Animate was in the works right from the start. It was a collaborative effort between the designers who came up with the initial concept and the developers who tested out various iterations. Some of the early ideas were a bit out there and not so practical, but eventually, we all agreed on the solution we have now.
Lennart: Auto Animate stands out as a great example of seamless collaboration between design and development, particularly within the realms of user interface and animation systems. It was among the pioneering features to showcase the potential of animation even before all the editing capabilities were fully developed. This required close collaboration to bring the initial concepts to life on the screen.
Could you share some of the hurdles you encountered while working on the development of the feature?
Konstantin: One of the main challenges was making sure everything worked smoothly when importing files from Curve using Auto Animate. We had to deal with situations where some artboards had objects that others didn't, or where the stacking order of objects varied between artboards. Plus, we had to figure out how to handle transitions like going from a solid color to a gradient between artboards. It was all about finding solutions that were consistent and easy for everyone to understand
How do you see Auto Animate evolving in the future? Are there any upcoming features or improvements you're excited about?
Lennart: We're excited to streamline Auto Animate even further by pre-filling scenes and providing a preview before you even hit 'import.' We’re also developing a Figma plugin that seamlessly exports and imports Figma assets into Move, eliminating the need for the import screen altogether.
Want to learn more about using Auto Animate? Follow the video tutorial below.


Share this!
Emma Taggart
Emma is a Content Writer for Linearity in Berlin. Her hobbies include making ceramics, roller skating, drawing, and 2D animation.


:quality(75))
:quality(75))



:quality(75))