💡 Key insights
- Want to learn more about how animated drawings have evolved from their inception to the digital era?
- Join us as we dive deep into the past , highlighting key innovations over time, from traditional hand-drawn techniques to cutting-edge CGI.
- We show you how the foundational principles of animations allow you to make animations come to life, regardless of the medium.
- Learn with us through standout examples that illustrate the power and versatility of animated drawings in storytelling.
Animated drawings have evolved significantly since their inception. From the simple flipbook to sophisticated computer-generated imagery (CGI), this art form has grown to include a diverse range of techniques and styles.
Whether it’s the hand-drawn charm of traditional animation, the stylized and culturally rich anime, the depth and realism of 3D animation, or the tactile feel of stop motion, each type brings a unique flavor to storytelling.
Let's delve deeper into the rich history of animation, explore the various types of animations, and look at some of the main principles of quality animation.
What are animated drawings?
What are animated drawings?
Animated drawings are a fascinating blend of art and storytelling that brings illustrations to life. These drawings are a series of images—each slightly different from the last—that create the illusion of movement when played in sequence.
The beauty of animated drawings lies in their versatility and expressive power. The physical laws of the real world don’t constrain them, so you can let your imagination take the lead.
Every single drawing is a product of the persistence of vision, where the human eye and brain retain an image for a fraction of a second after it disappears. When drawings are shown rapidly one after another, our minds blend them together to create a continuous, moving picture.

Animation software uses a variety of tools and features to help you create incredible animated drawings. These tools include:
- Vision models
- Automatic animation
- Freehand drawings
- Amateur drawings
- Deep learning models
- Real-world objects
History of animation
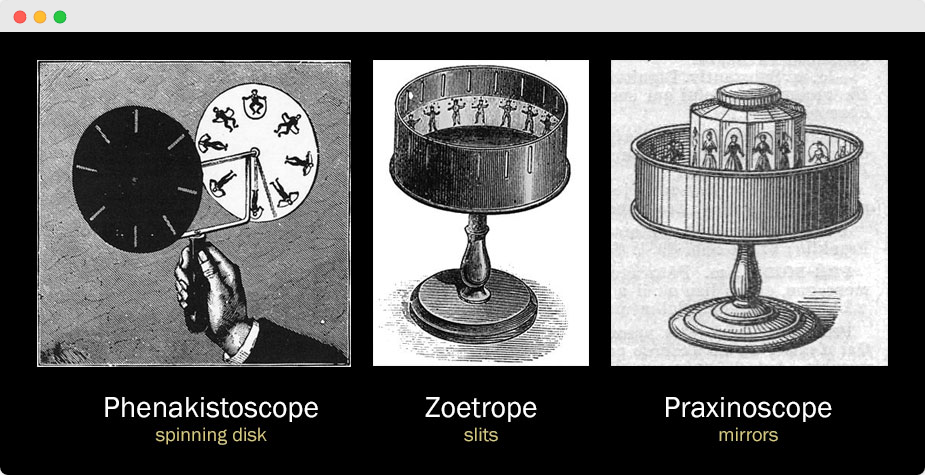
The history of animation storytelling dates back to the early forms of visual storytelling. It began with devices such as the phenakistoscope and zoetrope in the 19th century.
The phenakistoscope, invented by Joseph Plateau in 1832, consisted of a spinning disc with a series of images that created the illusion of motion when viewed through slits.

The zoetrope, developed by William Horner in 1834, allowed users to look through a rotating cylinder to see a sequence of images come to life.
Hand-drawn animation became the dominant form in the early 20th century with the work of pioneers like Walt Disney and Max Fleischer. Disney's creation of Mickey Mouse in 1928 revolutionized the industry and set the stage for the golden age of animation in the 1930s and 1940s.
Hand-drawn animation continued to evolve, with advancements like synchronized sound in the late 1920s and the introduction of Technicolor in the early 1930s.
Stop motion animation, where objects are physically manipulated to create movement, also gained popularity. This technique was used in films such as King Kong in 1933 and The Nightmare Before Christmas in 1993.
The late 20th century saw the introduction of computer-generated animation with films like Toy Story in 1995, which showcased the potential of this new medium. Computer-generated animation quickly became the norm, dominating the film industry and leading to the creation of companies like Pixar.
The impact of animation on entertainment and media can’t be overstated. Animated films and television shows have become mainstream entertainment for audiences of all ages.
Animated characters like Mickey Mouse and Bugs Bunny have become cultural icons, and animation has expanded to include video games, advertisements, and social media content.
Types of animations
Animation has evolved significantly in recent years, captivating millions of people worldwide with its variety of styles and forms.
Let's look at the main types of animations and how they have become a significant form of creativity in both entertainment and design.
Traditional animations
Traditional, or 2D animation, involves creating frames by hand, where each frame represents a small percentage of the entire image sequence. This time-honored technique requires immense skill in portraying the human form and its movements.
It's a form of creativity where the variance inherent in hand-drawn images adds unique charm and character.

The process of traditional animation typically begins with creating a storyboard, which outlines the sequence of scenes. This serves as a guide to ensure a coherent flow of the narrative.
Once the storyboard is approved, the animators begin drawing the individual frames by hand. Each frame captures a different stage of the movement or motion involved in the sequence.
Throughout this process, the animators pay close attention to timing, spacing, and the overall movement of the characters or objects within the sequence. This attention to detail ensures that the animation appears fluid and realistic.
3D animation
In contrast, 3D animation uses sophisticated software to create lifelike, three-dimensional human-like figures and environments. This type of animation has revolutionized how we perceive animated characters, offering a digital interface for animators to manipulate the entire image in a virtual space.

Another technique involves generating 3D model proxies for animation. This approach converts 2D images or drawings into simplified 3D objects, which can then be animated using 3D animation techniques.
This method allows for greater control and flexibility in the animation process.
Stop motion
Stop motion animation brings static objects to life frame by frame. This image processing method involves physically manipulating objects, capturing one frame, then moving them slightly, and capturing another.
Objects vary from clay figures (claymation, think 'Flushed Away' 2006) to puppets, paper cutouts, and real-life objects.
This technique creates a unique form of animation, where each frame is a freestanding image contributing to the storyline.
The human eye perceives continuous motion when individual frames are played back in sequence at a normal speed. This illusion of movement brings the story and characters to life.
Motion capture
Blending the human form with digital technology, motion capture (or mocap) involves recording the actions of human actors and using that information to animate digital character models in 2D or 3D animation.

It's an effective way to create realistic human-like figures and movements, widely used in films and video games.
An advanced form of motion capture, known as performance capture, simultaneously records movements, facial expressions, and voice. This capture method allows for more nuanced and expressive digital characters embodying the actor's performance.
Online animation
With the advent of the internet, online animation has become increasingly popular. Online animation platforms offer a variety of animation styles, from simple 2D animation and motion capture to more complex 3D models.
These platforms provide animation packages and tools, making animation accessible to designers and hobbyists alike.
Anime
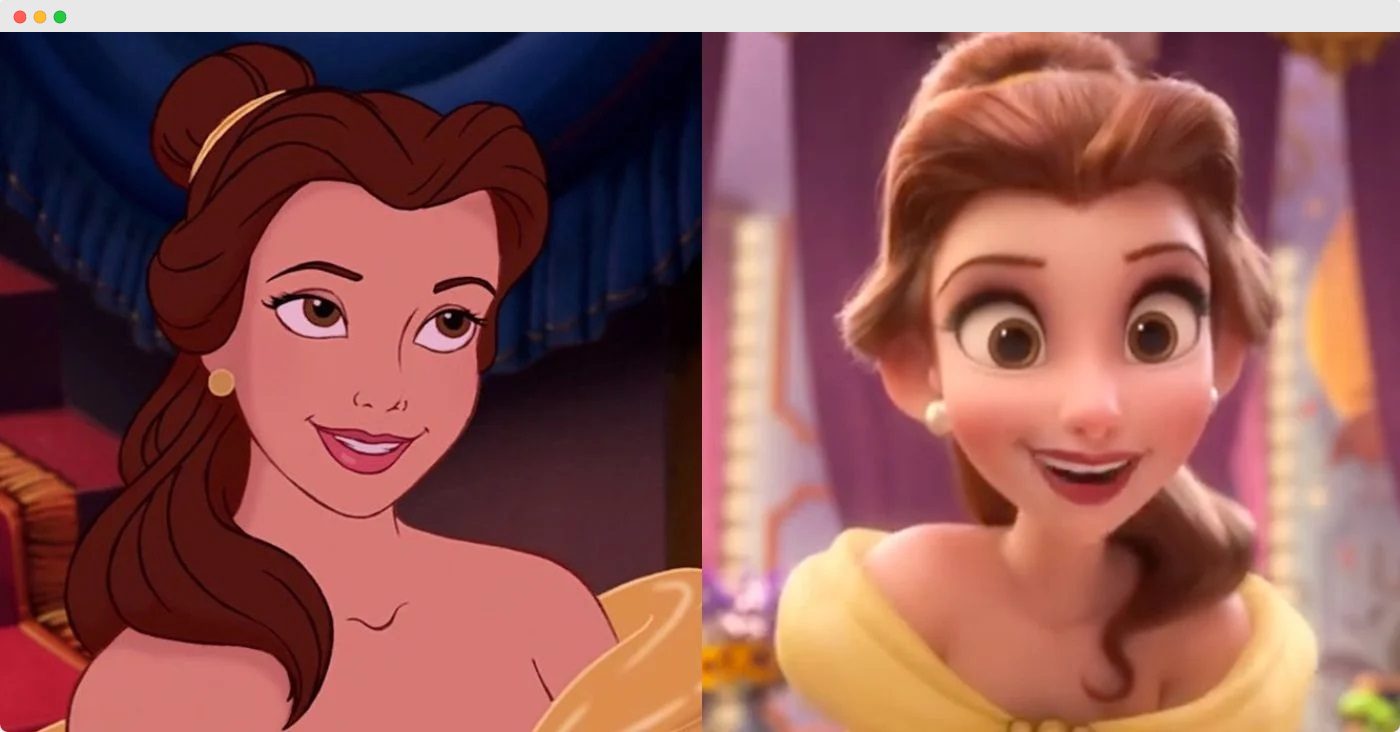
Originating from Japan, anime is a style of animation known for its vibrant art, fantastical themes, and whimsical characters. While anime can include various types of animation, it's particularly known for its distinct approach to the human form and storytelling.
Since then, its popularity has continued to grow, captivating audiences across various age groups and cultures.
It has also played a role in shaping perceptions of Japanese culture, with many traditional and historical elements being incorporated into anime storylines and character designs.

Anime has been instrumental in promoting cultural exchange, with its themes and narratives resonating with audiences from diverse backgrounds.
Anime's distinct art style, characterized by large eyes, vibrant colors, and exaggerated features, sets it apart from other forms of animation. This artistic expression adds to the allure and appeal of anime, making it instantly recognizable.
Principles of animation
The key principles of animation are a set of guidelines developed by animators at Walt Disney Studios in the 1930s. They’re a framework to help animators create captivating and realistic animations.
These fundamental guidelines bring life to static images, making animations feel more realistic and engaging. It's essential for anyone involved in animation, from graphic designers to enthusiasts, and is integral to training in animation.
Let’s look at a few of these principles and why they work.
Anticipation
This principle involves preparing viewers for an action that is about to occur. It's crucial for adding realism, as most actions have a preparatory stage in real life. This is where training in understanding body mechanics and joint location annotations becomes vital.
Anticipation helps explain the action for viewers, making animations easier to understand. It highlights the intent behind a character's movement, ensuring that the audience can follow the story and character motivations more closely.
Staging
Staging refers to presenting an idea so that it's unmistakably clear. Whether it's a single image or a sequence, every pose or action should contribute to conveying the central idea.
Effective staging enhances the emotional resonance of a scene, directing the audience's attention to subtle gestures, expressions, or objects that contribute to the emotional depth of the narrative.
Slow in slow out
This principle is about the acceleration and deceleration of movement, making the action more natural. It’s a more technical approach to animation, and one of the ways designers use this technique is by adding or removing frames (like when an object accelerates or decelerates).
In hand-drawn animation (like animation for children), designers use this method to create a more visually appealing and realistic animation. In computerized animation, the method is used to create animation curves and keyframes in each animation step.
Solid drawing
It emphasizes the importance of drawing with a sense of volume and weight. For designers using animation tools, understanding solid drawing is crucial for creating believable and moveable drawings, especially when dealing with abstract or in-the-wild drawings.
Timing
Timing is crucial for determining the speed of an action. In animation software, timing affects the fluidity of motion and is essential in tools like Linearity Move, where the intuitive interface allows for precise control over the motion interface.
How to animate your drawings with Linearity Move
Animated drawings aren’t only a magical art form. They serve practical purposes in various domains, from entertainment and advertising to education and design.
Animation for designers: With tools like Linearity Move, designers can easily create animations with an intuitive interface. Whether it's static designs, bright color themes, or abstract objects, these tools offer robust capabilities for image translation and motion retargeting techniques.
Marketing and advertising: Animation is a powerful tool in digital marketing and advertising, offering a dynamic way to showcase products and ideas. The ability to manipulate domain images or use annotations for retargeting allows for creative and impactful advertising.
User interface software and technology: Animations enhance user interfaces by making them more interactive and engaging. The motion interface of Linearity Move, for example, can be used to create animations that guide users or provide feedback in an application.
Educational purposes: Animations are increasingly used in educational settings for their ability to explain complex concepts through engaging visuals. Using animation in course materials or as part of training sessions can enhance understanding and retention.
Entertainment industry: From hand-colored cartoon animations to modern 3D blockbusters, the entertainment industry thrives on the wonderful inventiveness of animators.
Ready to animate your drawings?
With so many variants of animation available in the world of animated drawings, you can be as creative as your imagination allows.
With a user-friendly interface, Move supports a wide range of animation styles, allowing you to create animations in seconds, on the go, and export in up to 8k formats.
Some of the advanced tools Move offers include:
- Vector design tools in Design Mode
- Easy import from Linearity Curve and other design software
- Auto Animate: one-click vector and raster graphics animations
- Animated templates for a variety of applications
- Timeline layers
- Keyframes
- Animated masking
Ready to try new and innovative marketing animation software?
Frequently asked questions
What are the historical origins of animated drawings?
Animated drawings date back to pre-film era, evolving from simple flipbooks to the sophisticated animations we see today, reflecting technological and artistic advancements.
How have animated drawing techniques evolved over time?
Over time, techniques have transitioned from hand-drawn cells to digital platforms, enabling more complex and realistic animations.
What principles make animations effective in storytelling?
Effective animations hinge on principles like timing, exaggeration, and anticipation, crucial for bringing characters and stories to life.


Share this!
Benjamin Barnhart
Ben is the Principal Copywriter for Linearity, living in Berlin. His hobbies include board games, cooking, reading, and writing.


:quality(75))
:quality(75))



:quality(75))




:quality(75))
:quality(75))